Plant Buds
A social network among neighbors with a common enthusiasm for plants
Capstone Project | Springboard | March 2022
My Role
UX Researcher UX Designer UI Designer
Key Skills
User Research, Ideation and Design Thinking, Sketching, Low and High Fidelity Wireframing, Prototyping, Usability Testing
Tools
Timeframe
November 2021 - March 2022
Overview
Over the last few years, collecting houseplants has become a hobby for many people as a way to bring a piece of the outdoors inside and of keeping a connection with others. There are many mobile applications that provide identification, care tips, and information about plants, but there was not one that was specific to connecting people to share personal experiences about plant care.
Plant Buds aims to provide a venue for people to connect, trade cuttings, and share experiences about their love and care for their houseplants.
Problem
While there are several different Facebook Groups that revolve around plant communities and trading, many people have shared that they only stay on Facebook for this reason. Plant enthusiasts seek an alternative community of other plant enthusiasts within a certain vicinity to share tips, tricks, and cuttings with each other.
Solution
Plant Buds is a mobile app that aim to connect plant enthusiasts based on their location or who they want to connect with. Users are able to share their plant experiences, trade cuttings to add to their collections, and share tips on how to care for plants within their network of “buds.”
Research Process
Design Thinking was the process used to bring this app and concept to life
Secondary Research
To begin, I did a secondary research study by sourcing reliable articles online that would help give me a better idea of how and why houseplants and the collecting of plants have become increasingly popular over the last couple of years. Through this research I found that many plant hobbyists came about during the COVID-19 Pandemic as a way to bring the outdoors inside and for people to find new ways to connect with others.
Social media also became a venue for connection for many of these “plant parents” through Facebook Groups as a means to trade cuttings and share care tips and experiences with others about their plants. Instagram was used as a way to display photos of plants in homes and spaces.
Sources for this research can be found in the footnotes section of the Case Study.
Primary Research
In order to empathize with my users, I also worked on researching my users’ needs. A survey was conducted which received about 20 responses.
Based on the survey, 5 participants were asked to be interviewed for further research.
Interview participants were chosen based on availability and willingness to participate in an interview over Zoom.
Synthesis
Affinity Map
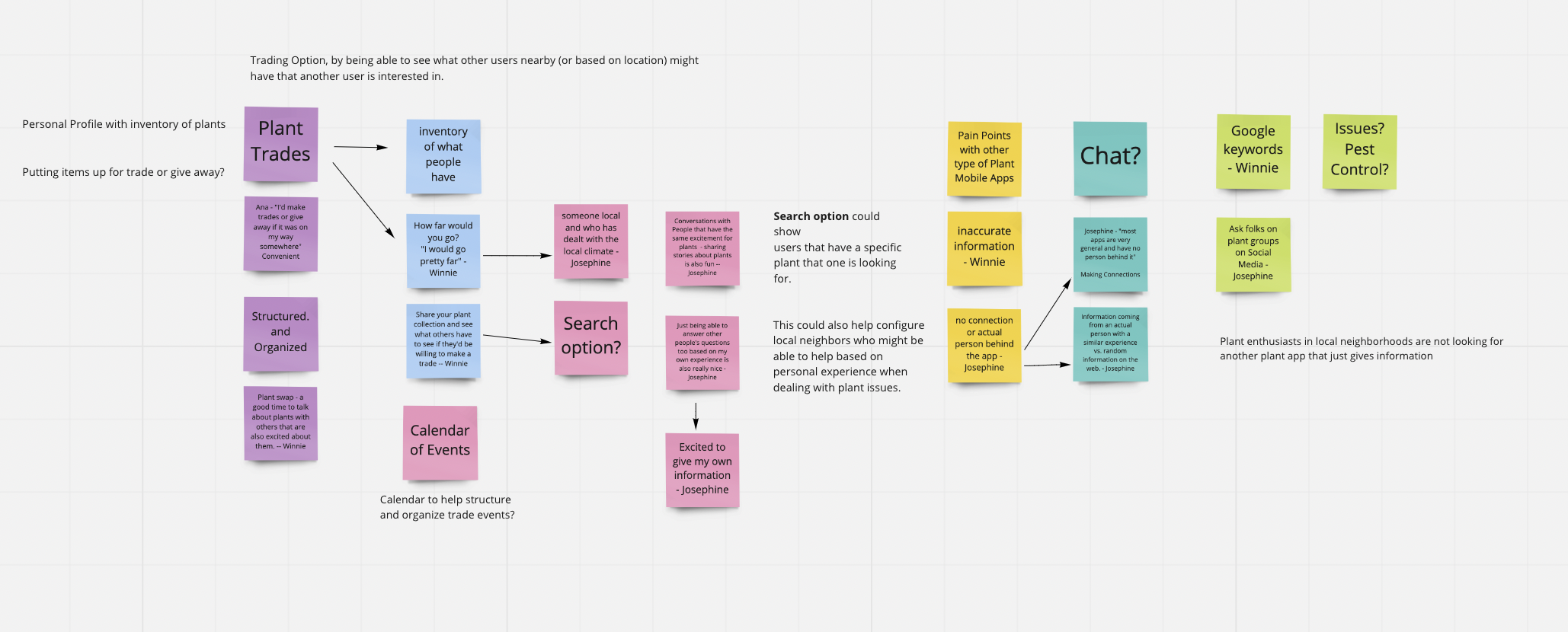
Based on the Interviews that were conducted, I started to pull out information that stood out. I used MIRO to put together digital “post-its” to type out various ideas, information, and suggestions that were shared. In the beginning, all the post-its were placed randomly on the digital board, but as I started to parse out the common themes, I was able to create an affinity map of what the users were looking for in a Plant Networking app.
Common Themes
Empathy Map
I created an Empathy Map to help synthesize what was shared with me during the Interviews. An Aggregated Empathy Map was used in this study because most, if not all, of the participants had many similarities and common ideas surrounding the idea of the app.
Persona
By using the Empathy Map, I was able to put together Persona named Josephine. During one interview, a user expressed interest in the idea about having conversations with actual people and making connections. There was also a need for ease of use, an organized layout, and the ability to choose who to engage with and when.
Insights
Based on all of the above research and analysis, I was able to come up with a few Key Insights that helped start forming the concept that was to become Plant Buds.
Users did not want to be overwhelmed with too much information. They wanted to be able to pick and choose who to engage with and see what plants others had that they might be interested in. Location of another user was also important as people wanted to know how far they had to travel to connect with and trade.
How Might We
After putting together the key insights, I compiled a list of “How Might We” Problem Statements in order to start the process of ideation.
Heuristic Analysis
It was challenging to find applications that spoke to the problem of this project. There were several applications that were informational or helped users care for their plants, but didn’t quite have the personal connection or networking aspect that I was aspiring for.
I decided to instead do a heuristic analysis of various features in some applications that were similar to those I wanted to include in Plant Buds.
Ideation
User Stories
I curated various user stories and figured out which to prioritize in order to come up with the Minimal Viable Product (MVP). Below is a sample of when I started putting together different user stories.
The MVP was defined as the following:
Sign into profile
Trade Plants and Cuttings
Talk with other Plant Enthusiasts
Find information
Site Map
After figuring out what to prioritize, I created a general site map to visualize how all the screens would generally connect to one another.
User Flows
Following the Site Map, I narrowed down a few flows to prioritize in order to reach the MVP. Below are three samples of user flows that were created. I created my User Flow charts with MIRO.
Design
Sketches
I began to sketch different screens based on the aggregated information and analysis. After sketching, I put together a simple prototype to test the flow and ideas of my first design. Below are a few samples of the first iteration of sketches that were created, as well as a short video of the sketched prototype that was used for Guerilla testing.
I created the prototype for testing with the MARVEL APP.
Low Fidelity Wireframes
After doing some usability testing with the Marvel Prototype, I created my low-mid fidelity wireframes.
CHANGES MADE AFTER GUERILLA TESTING:
Navigation bar was moved to the bottom instead of on top for easier access.
Navigation menu was included in all screens to easily go back to specific screens.
Title bars was made to have a more consistent look.
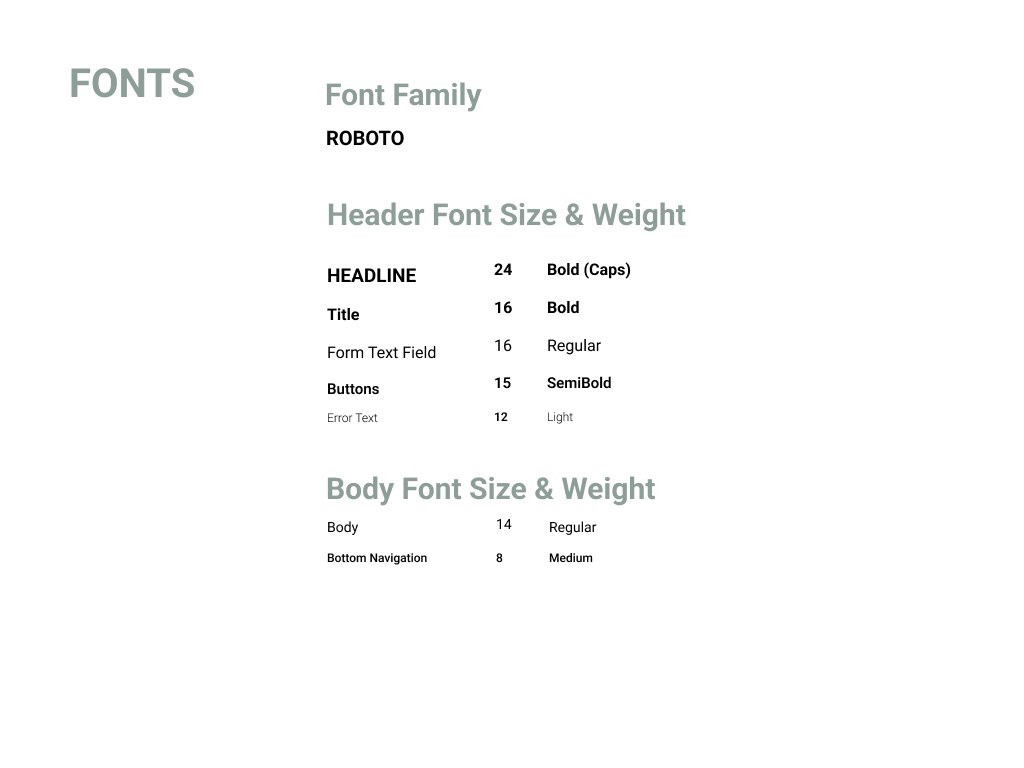
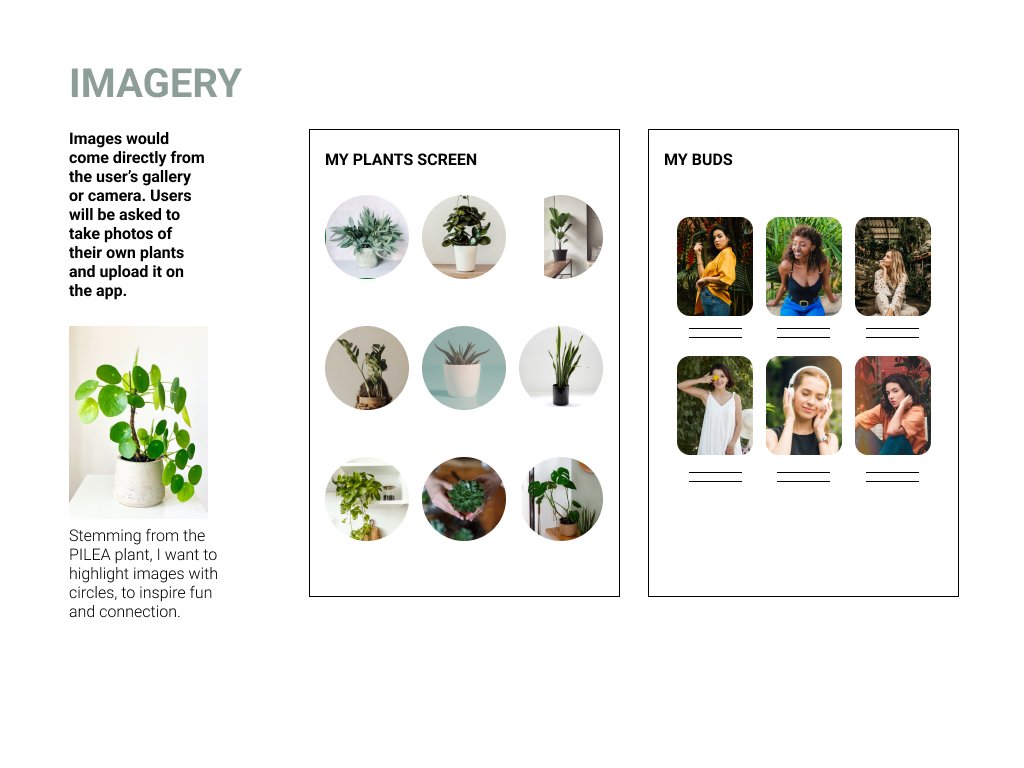
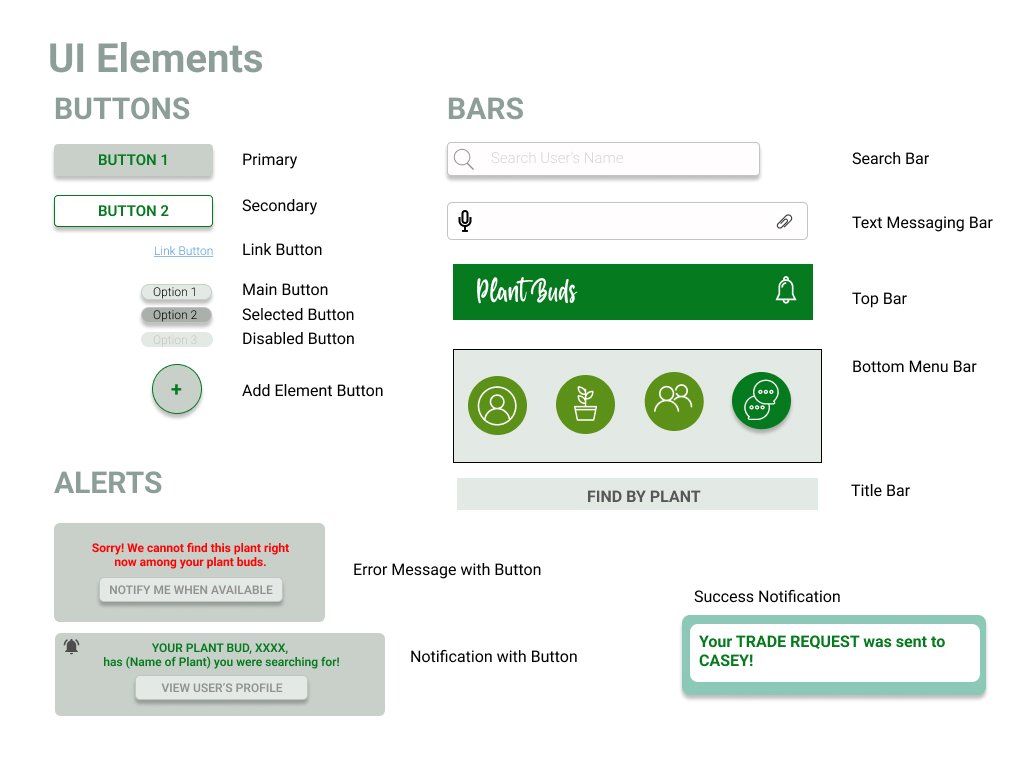
Design System
In order to start bringing Plant Buds to life, I put together a design system to help unify the look of the brand and application screens. This helped create a more consistent visual identity.






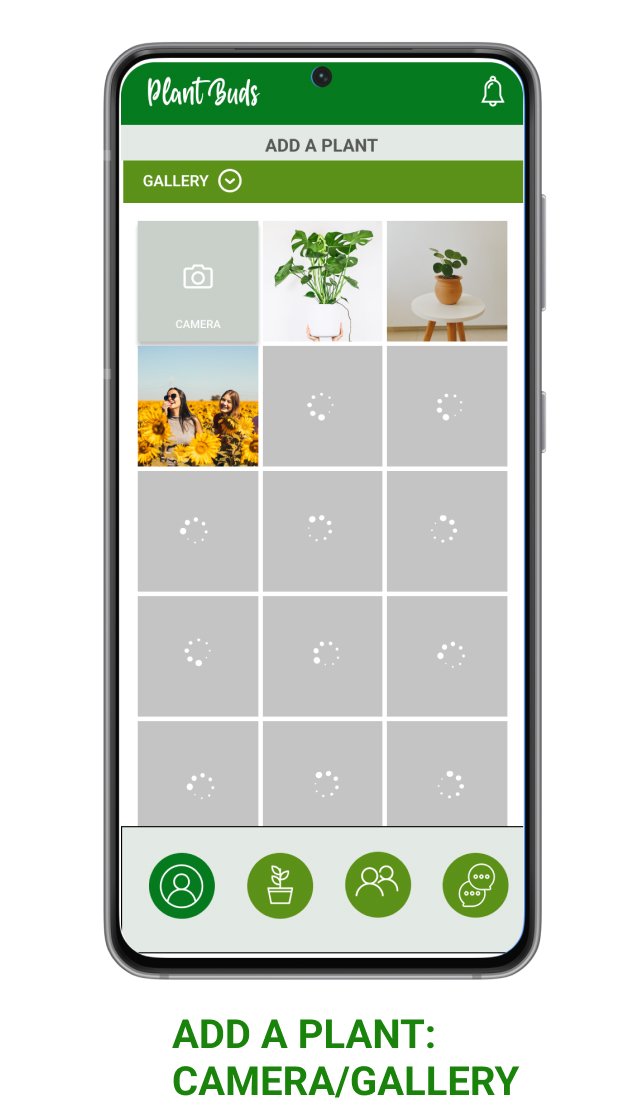
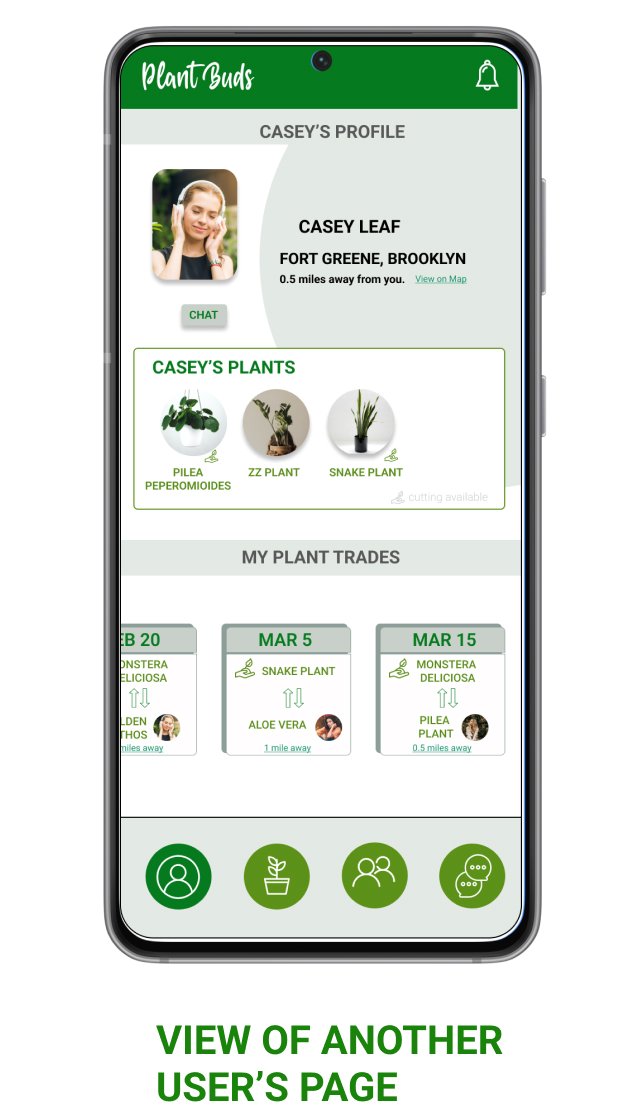
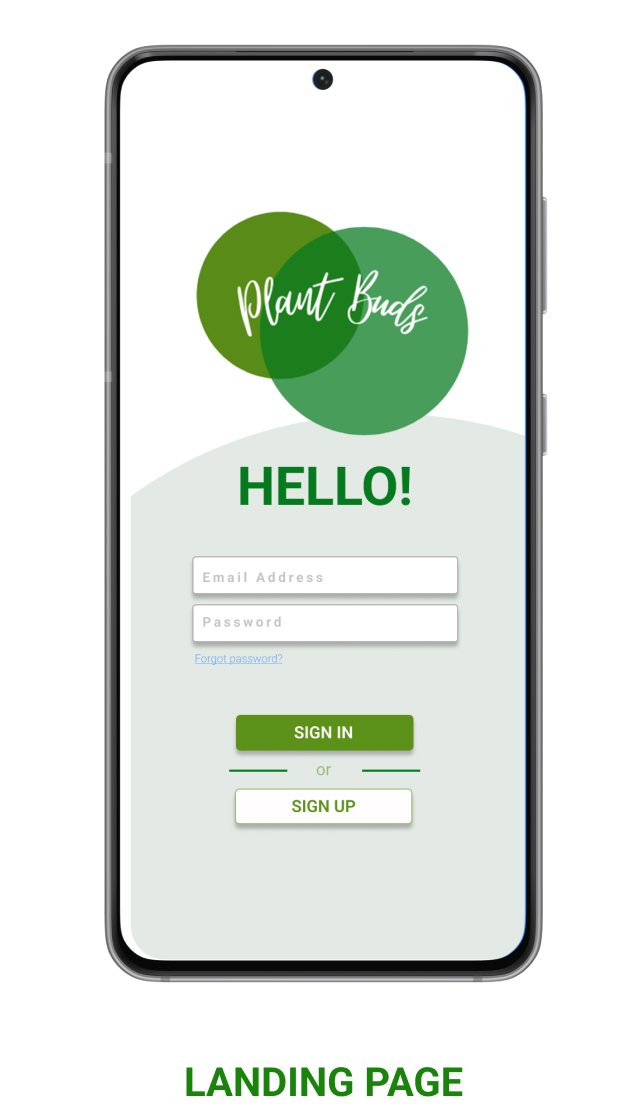
High Fidelity Frames
Using the Design System that I put together, I started working on my high fidelity screens. Below are a few of the first high fidelity screens that I designed.









Prototype: Figma
Usability Testing
After creating all the High Fidelity Screens, I put together the prototype through Figma.
Testing sessions aimed to find out how easy or intuitive it was to use the mobile app, decipher which features were either necessary or may need improvement, and to understand how users would use the app.
Five total usability testing sessions were executed. 2 were remote and 3 were in-person.
For these testing sessions, I tested a few user flows. I asked my participants to complete a series of tasks.
The participants were told to assume the following:
They already had a log in (text forms weren’t able to be typed on).
Their Persona was named “Jocelyn Jones”
They would be making most of their interactions with another user named “Casey”
Tasks for Testing:
Please Sign In (You don’t need to type anything in). Add a plant using the camera. We will also assume that you are typing information on the text forms. Once you reach the “success” screen, feel free to explore the page. When you’re done exploring, go back to your user profile.
Click on the plant icon on the bottom bar. This is the ACTIVITY Screen. Community discussion is currently not working on this prototype. You can explore the “Find By Bud” or “Find by Plant” options. Add “Calla” as a Bud.
Initiate a Plant Trade.
Explore Casey’s profile and chat with Casey.
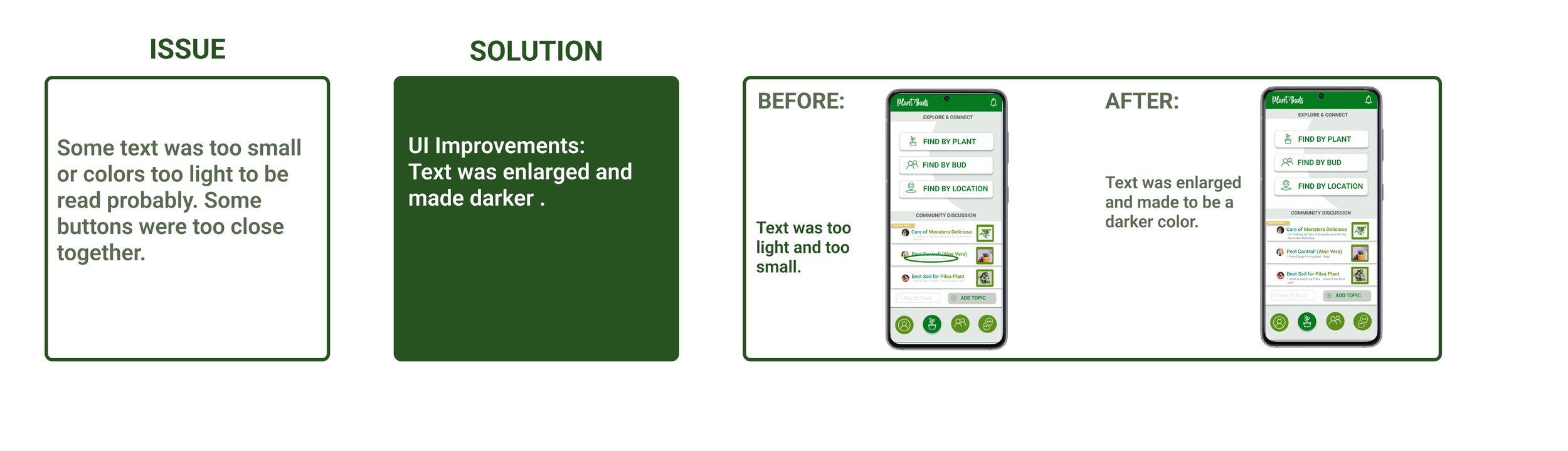
Usability Testing Results: Round 1
Usability Testing Round 2 Results
After working on iterations, I did another round of usability testing with five more participants.
Users were pleased with the quick and easy flow and use of the app even if not all functions of the application were ready yet.
While some other functions of the application were still disabled, the participants found the functionality to be intuitive and manageable based on the tasks given without any prompting or assistance.
One participant suggested adding overlays and making the “Success” notifications larger and look like a more positive note.
Learnings
Time management is valuable - many features were not completed because of the limited time to work on the entire project.
Start with simple flows with limited features that are most important and then build from there when possible.
Start testing early - you are subject to your participants schedule so it could take longer to finish usability testing.
There can and will always be improvement that will be necessary. Use the time wisely to improve the most important features for the users.
Next Steps
Accessibility Audit
Add Overlays for Notifications and Success Messages, and keyboard
Continue to Iterate and add more screens to enable more features.
Create and add more screens that haven’t been created yet.
Thank you!
Sources:
Personal Involvement in Plant Facebook Groups
https://www.huffpost.com/entry/millennials-obsessed-houseplants-instagram_l_5d7a976de4b01c1970c433b9
https://www.economist.com/graphic-detail/2018/08/06/instead-of-houses-young-people-have-houseplants